java script mandatory

Software Engineer


used by the method can change the array element's position. Its work on the array the last element came to the first position and continues until all elements can change position.

component কে HTML এর একটা collection ভাবতে পারেন। HTML এর প্রতিটা Tag একেকটা component। এগুলো ছোট ছোট component।

জাভাস্ক্রীপ্ট একই সাথে চমৎকার এবং জঘন্য একটা ল্যাঙ্গুয়েজ, এর অনেক ফিচার আছে যেগুলো চমৎকার, তেমনি অনেক ফিচার আছে যেগুলো আপনার জন্য বিভীষিকা হয়ে দেখা দিতে পারে ।

Transitions শব্দের অর্থ হচ্ছে স্থানান্তর অথবা পরিবর্তন। CSS Transition এর মাধ্যমে এইচটিএমএল এলিমেন্টকে একটা প্রদত্ত সময়ের মধ্যে এক মান থেকে অন্য মানে মসৃণভাবে পরিবর্তন করা হয়।

আমরা ইমেজ নিয়ে একটা সমস্যা প্রায়ই ফেস করি যে, কোথাও ইমেজ ইউস করতে গেলে যখন আমরা ইমেজের কোনো হাইট দিয়ে দেই তখন ইমেজগুলো চ্যাপ্টা হয়ে যায়.

ডেটা সংরক্ষণ এবং আদান প্রধানের একটি মাধ্যম, যা একই সাথে machine এবং human readable.

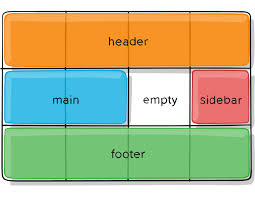
CSS দিয়ে একটি ওয়েব পেজকে রো-কলামে বিভক্ত করে যে লে-আউট তৈরি করা হয়, তাকে CSS grid View Layout বলাহয়। এক্ষেত্রে এখানে কোনো রকম html table, CSS float এবং CSS Positioning ব্যবহার করা হয়না। ওয়েব পেজ ডিজাইনের সময় Grid ব্যবহার করা খুবই গুরুত্বপূর্ণ।

Web এ একটি HTML Element এর Position কোথায় হবে তা নির্ধারণের জন্যে CSS Position Property ব্যবহৃত হয়। আরো সহজ ভাবে বলা যায় একটি HTML Element এরPosition সেট করার জন্য CSS Position Property ব্যবহার করা হয়।

একটি div এর মধ্যে অবস্থিত child div গুলোকে একটা row আকারে সাজানোর জন্য display: flex ব্যবহৃত হয়। display flex অনেক ভাবেই ব্যাবহার করা যায়। এটা div কে মাঝে দেখাতেও ব্যবহার করা হয়। সবচেয়ে বড় ব্যাপার হলো, অনেক সময় কন্টেন্ট বড় ছোট বা ইমেজ বড় ছোট হওয়ার কারনে div অনেক সময় নিচে চলে আসে (masonry এর মত) হয়ে যায়। এটা থেকে পরিত্রান পেতে সহজ উপায় হল display: flex ব্যবহার করা।